Current state of front-end frameworks [Mid 2022]
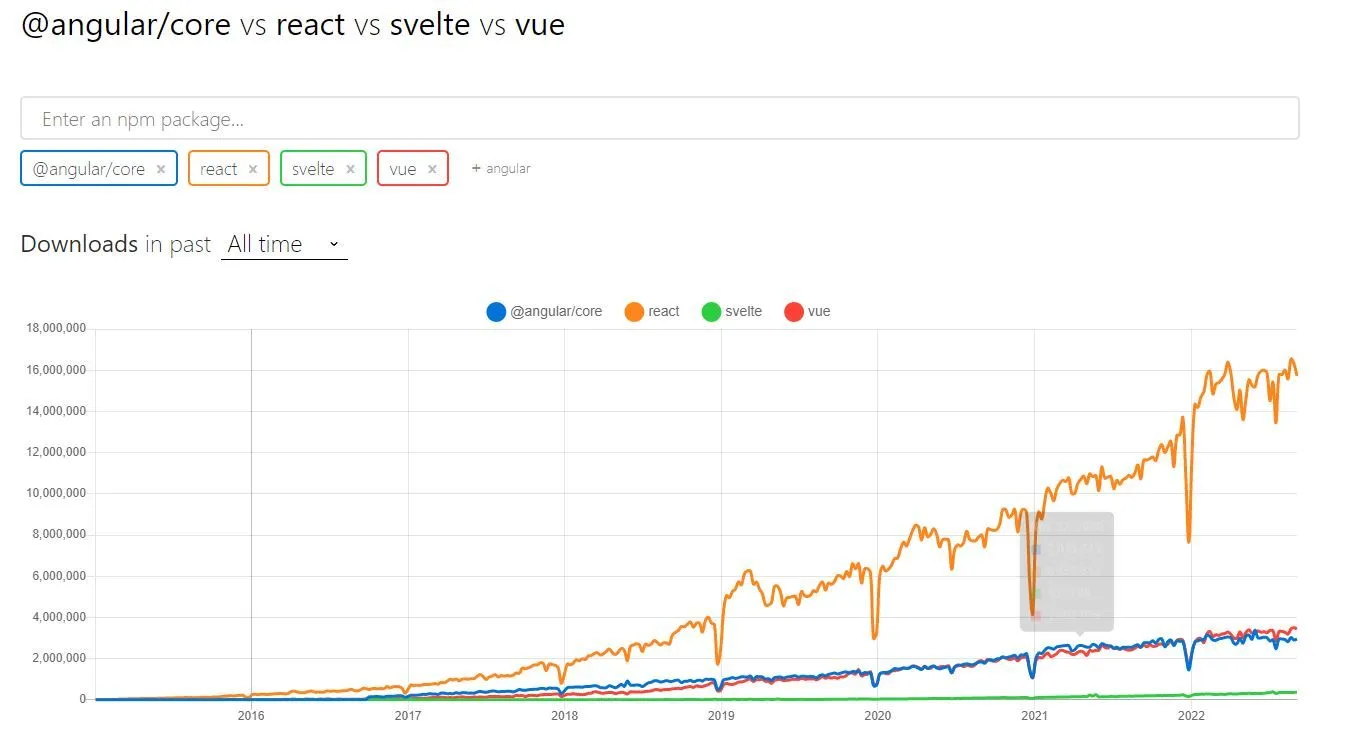
Other than the fact that almost no one likes to code end of December, we can see the continued dominance of React. Whether you are starting a new project or expanding your skills, React is still the top choice for many developers.

Table of Contents
Recommendations
However, with so many tools and frameworks available, it can be difficult to know where to start. Based on my experience and research, I recommend the following options.
Client-side React
For client-side React applications, I highly recommend starting with Vite. It provides a fast and efficient development experience, with features like hot module replacement and lightning-fast builds.

Server-side React
For server-side rendered React applications, Next.js is the way to go. It offers excellent performance, automatic code splitting, and built-in support for popular data-fetching libraries like SWR and React Query.
If you’re looking for something new and exciting, I suggest checking out Remix. This beta release promises nested routes and more advanced features, making it a great choice for larger and more complex applications.
Static Site Generation
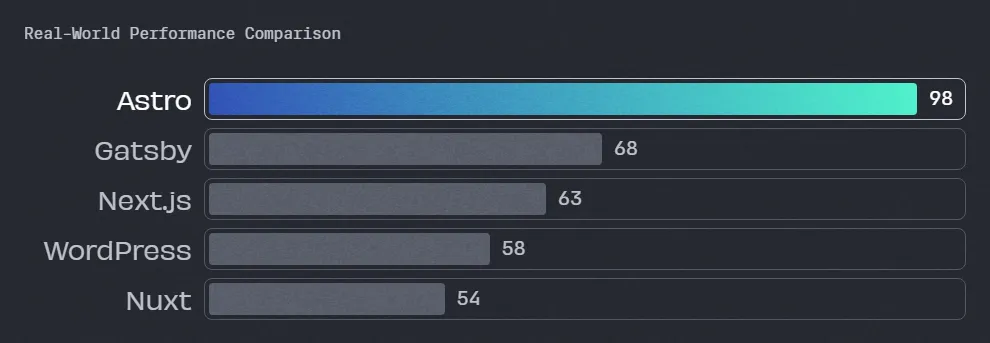
For static site generation, I highly recommend Astro. It’s a UI framework-agnostic tool that can be used with React, Preact, Vue, Svelte, and more. It offers a simple and intuitive API, as well as excellent performance and flexibility.

For Learning
If you’re just starting out with React, create-react-app (CRA) by Facebook is a simple place to start your journey. It provides a solid foundation and allows you to quickly get up and running with React, without worrying about configuring your build tools.
However, if you want more customization options, craco is a great choice. It’s a configuration layer for CRA that allows you to easily tweak your build settings and add additional plugins.
Conclusion
React remains the dominant player in the frontend development space, and for good reason. With a wealth of tools and frameworks available, there’s never been a better time to start working with React. It’s also very important to keep an eye on emerging technologies such as SolidStart, SvelteKit, and more. These frameworks and libraries could potentially be game-changers in the near future. So, whether you choose React or another framework for your next project, make sure to stay curious and keep learning.
Related posts
- 10x faster with TypeScript's Project Corsa March 11, 2025 Discover how Microsoft's bold move to port the TypeScript compiler to Go promises up to 10× speed improvements
- ZeroJS: Exploring the Power of Astro September 21, 2023 Explore Astro framework: blending speed, efficiency, and innovation for modern websites